第一,登录到网站管理后台,点击“我的文档”,把对广告所需的图片上传好。点击此处可查看“如何上传图片”
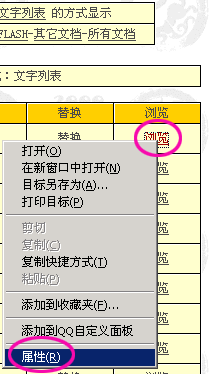
第二,找到这张图片右边的“浏览”按钮,单击鼠标右键,选择“属性”(如下图),将网址复制到记事本里(注:单击“开始”菜单/程序/附件/记事本,即可打开记事本)。

第三步:在后台点击网页编辑器的下方的“代码”,把光标定位在最后一行,然后把以下代码粘贴进来。
注意看您的图片的格式,如果对联广告的图片是jpg或者gif格式的,就粘贴以下代码一;如果对联广告的图片是swf格式的FLASH图片,就粘贴以下代码二:
代码一如下(注意粘贴后将下面紫色的文字说明换成刚才存在记事本里的图片的网址,将红色的文字说明换成要链接的网址,比如点击广告链接到163,就改成www.163.com即可。):
<SCRIPT language=JavaScript>
<!--
var delta=0.15
var collection;
var closeB=false;
function floaters() {
this.items = [];
this.addItem = function(id,x,y,content)
{
document.write('<DIV id='+id+' style="Z-INDEX: 10; POSITION: absolute; width:80px; height:60px;left:'+(typeof(x)=='string'?eval(x):x)+';top:'+(typeof(y)=='string'?eval(y):y)+'">'+content+'</DIV>');
var newItem = {};
newItem.object = document.getElementById(id);
newItem.x = x;
newItem.y = y;
this.items[this.items.length] = newItem;
}
this.play = function()
{
collection = this.items
setInterval('play()',10);
}
}
function play()
{
if(screen.width<=648 || closeB)
{
for(var i=0;i<collection.length;i++)
{
collection[i].object.style.display = 'none';
}
return;
}
for(var i=0;i<collection.length;i++)
{
var followObj = collection[i].object;
var followObj_x = (typeof(collection[i].x)=='string'?eval(collection[i].x):collection[i].x);
var followObj_y = (typeof(collection[i].y)=='string'?eval(collection[i].y):collection[i].y);
if(followObj.offsetLeft!=(document.body.scrollLeft+followObj_x)) {
var dx=(document.body.scrollLeft+followObj_x-followObj.offsetLeft)*delta;
dx=(dx>0?1:-1)*Math.ceil(Math.abs(dx));
followObj.style.left=followObj.offsetLeft+dx;
}
if(followObj.offsetTop!=(document.body.scrollTop+followObj_y)) {
var dy=(document.body.scrollTop+followObj_y-followObj.offsetTop)*delta;
dy=(dy>0?1:-1)*Math.ceil(Math.abs(dy));
followObj.style.top=followObj.offsetTop+dy;
}
followObj.style.display = '';
}
}
function closeBanner()
{
closeB=true;
return;
}
var theFloaters = new floaters();
//
theFloaters.addItem('followDiv2',6,30,'<a href=左侧图片要链接的新网页的网址 target=_blank><img src=左侧这张图片本身的网址 border=0></a><br><br><img align=right src="/userlist/admin/data/userpic/20100416145743.gif" border="0" onClick="closeBanner();">');
theFloaters.addItem('followDiv1','document.body.clientWidth-100',30,'<a href=右侧图片要链接的新网页的网址 target=_blank><img align=right src=右侧这张图片本身的网址 border=0></a>');
theFloaters.play();
//-->
</SCRIPT>
代码二如下(注意粘贴后,要填好FLASH的高度、宽度和网址):
<SCRIPT language=JavaScript>
<!--
var delta=0.15
var collection;
var closeB=false;
function floaters() {
this.items = [];
this.addItem = function(id,x,y,content)
{
document.write('<DIV id='+id+' style="Z-INDEX: 10; POSITION: absolute; width:80px; height:60px;left:'+(typeof(x)=='string'?eval(x):x)+';top:'+(typeof(y)=='string'?eval(y):y)+'">'+content+'</DIV>');
var newItem = {};
newItem.object = document.getElementById(id);
newItem.x = x;
newItem.y = y;
this.items[this.items.length] = newItem;
}
this.play = function()
{
collection = this.items
setInterval('play()',10);
}
}
function play()
{
if(screen.width<=648 || closeB)
{
for(var i=0;i<collection.length;i++)
{
collection[i].object.style.display = 'none';
}
return;
}
for(var i=0;i<collection.length;i++)
{
var followObj = collection[i].object;
var followObj_x = (typeof(collection[i].x)=='string'?eval(collection[i].x):collection[i].x);
var followObj_y = (typeof(collection[i].y)=='string'?eval(collection[i].y):collection[i].y);
if(followObj.offsetLeft!=(document.body.scrollLeft+followObj_x)) {
var dx=(document.body.scrollLeft+followObj_x-followObj.offsetLeft)*delta;
dx=(dx>0?1:-1)*Math.ceil(Math.abs(dx));
followObj.style.left=followObj.offsetLeft+dx;
}
if(followObj.offsetTop!=(document.body.scrollTop+followObj_y)) {
var dy=(document.body.scrollTop+followObj_y-followObj.offsetTop)*delta;
dy=(dy>0?1:-1)*Math.ceil(Math.abs(dy));
followObj.style.top=followObj.offsetTop+dy;
}
followObj.style.display = '';
}
}
function closeBanner()
{
closeB=true;
return;
}
var theFloaters = new floaters();
//
theFloaters.addItem('followDiv2',6,30,'<EMBED src="左边FLASH图片的网址" quality=high bgcolor=#FFFFFF WIDTH="FLASH的宽度" HEIGHT="FLASH的高度" NAME="flashdlleft" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED><br><br><img align=right src="/userlist/admin/data/userpic/20100416145743.gif" border="0" onClick="closeBanner();">');
theFloaters.addItem('followDiv1','document.body.clientWidth-100',30,'<EMBED src="右边FLASH图片的网址" quality=high bgcolor=#FFFFFF WIDTH="FLASH的宽度" HEIGHT="FLASH的高度" NAME="flashdlright" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED>');
theFloaters.play();
//-->
</SCRIPT>
如果您需要加入的FLASH对联广告为透明FLASH,请按以下代码加入:(注意粘贴后,要填好FLASH的高度、宽度和网址):
以下是代码片段:
<SCRIPT language=JavaScript>
<!--
var delta=0.15
var collection;
var closeB=false;
function floaters() {
this.items = [];
this.addItem = function(id,x,y,content)
{
document.write('<DIV id='+id+' style="Z-INDEX: 10; POSITION: absolute; width:80px; height:60px;left:'+(typeof(x)=='string'?eval(x):x)+';top:'+(typeof(y)=='string'?eval(y):y)+'">'+content+'</DIV>');
var newItem = {};
newItem.object = document.getElementById(id);
newItem.x = x;
newItem.y = y;
this.items[this.items.length] = newItem;
}
this.play = function()
{
collection = this.items
setInterval('play()',10);
}
}
function play()
{
if(screen.width<=648 || closeB)
{
for(var i=0;i<collection.length;i++)
{
collection[i].object.style.display = 'none';
}
return;
}
for(var i=0;i<collection.length;i++)
{
var followObj = collection[i].object;
var followObj_x = (typeof(collection[i].x)=='string'?eval(collection[i].x):collection[i].x);
var followObj_y = (typeof(collection[i].y)=='string'?eval(collection[i].y):collection[i].y);
if(followObj.offsetLeft!=(document.body.scrollLeft+followObj_x)) {
var dx=(document.body.scrollLeft+followObj_x-followObj.offsetLeft)*delta;
dx=(dx>0?1:-1)*Math.ceil(Math.abs(dx));
followObj.style.left=followObj.offsetLeft+dx;
}
if(followObj.offsetTop!=(document.body.scrollTop+followObj_y)) {
var dy=(document.body.scrollTop+followObj_y-followObj.offsetTop)*delta;
dy=(dy>0?1:-1)*Math.ceil(Math.abs(dy));
followObj.style.top=followObj.offsetTop+dy;
}
followObj.style.display = '';
}
}
function closeBanner()
{
closeB=true;
return;
}
var theFloaters = new floaters();
//
theFloaters.addItem('followDiv2',6,30,'<param name="wmode" value="transparent"><EMBED src="左边FLASH图片的网址" quality=high bgcolor=#FFFFFF WIDTH="FLASH的宽度" HEIGHT="FLASH的高度" NAME="flashdlleft" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED><br><br><img align=right src="/userlist/admin/data/userpic/20100416145743.gif" border="0" onClick="closeBanner();">');
theFloaters.addItem('followDiv1','document.body.clientWidth-100',30,'<param name="wmode" value="transparent"><EMBED src="右边FLASH图片的网址" quality=high bgcolor=#FFFFFF WIDTH="FLASH的宽度" HEIGHT="FLASH的高度" NAME="flashdlright" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED>');
theFloaters.play();
//-->
</SCRIPT> |
温馨小提示:顶部区和顶部区,是每个网页都能看到的。如果希望每个页面都能看到对联广告,则把代码放入顶部区或者底部区。如果只想首页才出现对联广告,则在网站首页,直接使用“广告设置”按钮,设置对联广告即可,不需要按本文介绍的这个方法操作。
|